Phong cách thiết kế button
Button là một trong những yếu tố quan trọng trong thiết kế UI/UX. Button được thiết kế tốt sẽ thể hiện sự liên kết về mặt thẩm mỹ và tính nhất quán với chủ đề của app và web.

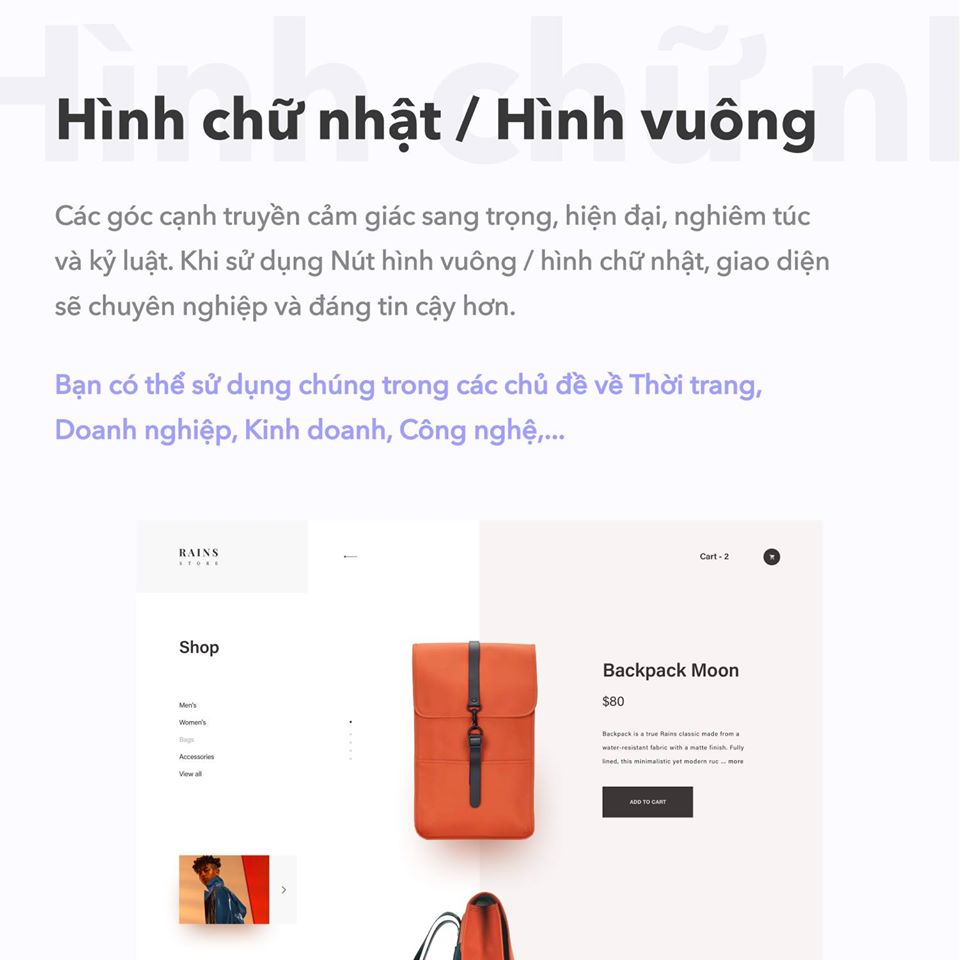
Mỗi hướng thiết kế sẽ mang lại một cảm xúc khác biệt từ mạnh mẽ, trẻ trung, nghiêm túc cho đến mềm mại, đáng yêu và có thể phá cách nhờ vào sự táo bạo của người thiết kế.
Một vài phân tích và tổng hợp về thiết kế Button dưới đây sẽ giúp bạn có định hướng tốt hơn cho sản phẩm của mình.








Tóm lại:
Mọi yếu tố trong thiết kế giao diện đều đóng vai trò quan trọng trong việc truyền tải ý nghĩa, cảm xúc đến người sử dụng.