React Native phát hành phiên bản 0.62
Vào ngày 26 tháng 3 vừa qua, phía Facebook đã phát hành phiên bản React Native 0.62 với một số thay đổi, trong đó bao gồm hỗ trợ Flipper như một tool debugging mặc định.

Vào ngày 26 tháng 3 vừa qua, phía Facebook đã phát hành phiên bản React Native 0.62 với một số thay đổi, trong đó bao gồm hỗ trợ Flipper như một tool debugging mặc định.
Phiên bản này đi kèm vs đại dịch Covid toàn cầu hiện tại =)) Phía Facebook cho biết họ phát hành phiên bản này nhằm thể hiện tôn trọng đối với sự hỗ trợ của hàng trăm contributors trên github, bên cạnh đó cũng ngăn chặn việc những bản release kế tiếp quá rời xa với phiên bản chính thức trên nhánh master. Lưu ý rằng việc giảm bớt các contributors nhằm giải quyết các vấn đề hiện tại và trì hoãn nâng cấp nếu cần thiết.
Đặt Flipper làm trình debugging mặc định
Flipper là một trình debugging cho các ứng dụng di động. Nó khá nổi tiếng trong cộng đồng lập trình viên Android và iOS.
Trong bản release này, Facebook đã đem chúng thành trình debugging mặc định cho các dự án React Native mới hoặc đang có sẵn.

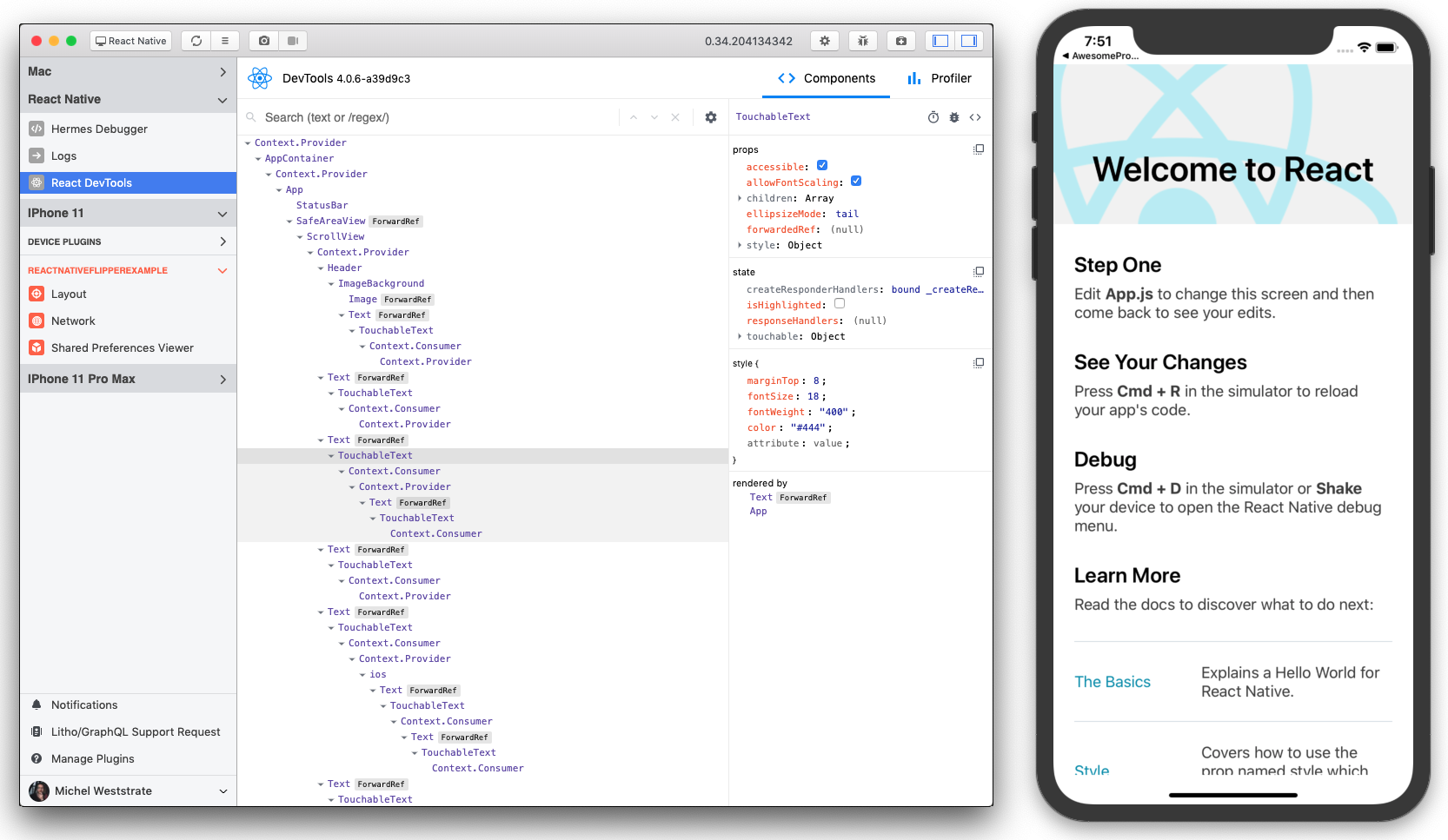
Flipper cung cấp các tính năng mới mẻ sau đây:
- Metro Actions: cho phép tải lại ứng dụng và kích hoạt Dev Menu ngay trên thanh công cụ.
- Crash Reporter: xem báo cáo sự cố trực tiếp trên thiết bị Android hoặc iOS.
- React DevTools: sử dụng phiên bản mới nhất của React DevTools ngay bên cạnh các công cụ khác.
- Network Inspector: kiểm tra tất cả các kết nối mạng (network requests) được thực hiện bởi thiết bị.
- Metro and Device Logs: xem, tìm kiếm và lọc nhật ký trên cả Metro và thiết bị.
- Native Layout Inspector: xem và chỉnh sửa các thành phần Native layout được xuất ra bởi React Native Renderer.
- Database and Preference Inspectors: xem và chỉnh sửa cơ sở dữ liệu cũng như các tùy chỉnh của thiết bị.
Ngoài ra, do Flipper là một nền tảng có thể mở rộng, nó cung cấp một Marketplace lấy các plugin từ NPM giúp chúng ta dễ dàng cài đặt và sử dụng (thậm chí là tự bạn có thể publish và cài đặt các plugin của chính mình cho phù hợp quy trình công việc).
Bạn có thể xem các plugin có sẵn tại https://www.npmjs.com/search?q=flipper-plugin
Để biết thêm thông tin chính thức, hãy xem tài liệu chính thức tại Flipper Documentation.
Kiểm tra Dark Mode
Module Appearance vừa được thêm vào nhằm cung cấp truy cập tới các tùy chọn Appearance preferences của người dùng, chẳng hạn như bảng màu ưa thích của họ (light hoặc dark).
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}Ngoài ra một hook mới đã được thêm vào để đăng ký cập nhật trạng thái tới Users preferences.
import { Text, useColorScheme } from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return useColorScheme(): {colorScheme};
};Xem thêm tài liệu về Appearance và useColorScheme để biết thông tin chi tiết.
Chuyển Apple TV sang react-native-tvos
Là một phần trong nỗ lực đơn giản hóa Core React Native của Facebook và đưa Apple TV phù hợp hóa với các nền tảng khác như React Native Windows và React Native macOS, họ đã bắt đầu loại bỏ các code cụ thể cho Apple TV ra khỏi React Native Core.
Trong tương lai, phiên bản hỗ trợ Apple TV của React Native sẽ được duy trì trên react-native-community/react-native-tvos cùng với package NPM react-native-tvos tương ứng.
Các phiên bản của react-native-tvos sẽ dựa trên bản phát hành công khai của React Native. Với phiên bản 0.62 hiện tại của react-native, bạn cần cập nhật lại package.json của mình, sử dụng react-native-tvos phiên bản 0.62.
Hỗ trợ nâng cấp
Khi version 0.61 được phát hành, cộng đồng đã giới thiệu một công cụ hỗ trợ nâng cấp mới nhằm giúp các nhà phát triển nâng cấp ứng dụng hiện tại lên các phiên bản mới hơn của React Native. Công cụ trợ giúp này cung cấp một loạt các thay đổi từ phiên bản hiện tại của bạn tới phiên bản bạn muốn nâng cấp, cho phép bạn xem các thay đổi cụ thể cần thực hiện trong quá trình nâng cấp.
Tuy nhiên, ngay cả có sự hỗ trợ từ công cụ này, các vấn đề vẫn luôn luôn có khả năng phát sinh. Do đó, Facebook giới thiệu hỗ trợ nâng cấp chuyên dụng hơn bằng thông báo Upgrade-Support. Upgrade-Support là một trình Github Issue Tracker nơi người dùng có thể submit các vấn đề xảy ra trong quá trình nâng cấp dự án của họ và nhận được sự hỗ trợ từ cộng đồng.
Facebook cho biết họ luôn nỗ lực để cải thiện trải nghiệm trong quá trình nâng cấp ứng dụng. Họ cũng hi vọng rằng công cụ này có thể cung cấp sự hỗ trợ khi cần cho các nhà phát triển cho các trường hợp Facebook chưa hỗ trợ.
Những cải tiến khác
- LogBox: cải thiện trải nghiệm cho các lỗi và cảnh báo dưới dạng tùy chọn. Để kích hoạt nó, bạn cần thêm
require('react-native').unstable_enableLogBox()vàoindex.js. - React DevTools v4: thay đổi này bao gồm việc nâng cấp lên React Devtools mới nhất mang lại hiệu suất tăng đáng kể, trải nghiệm điều hướng được cải thiện và hỗ trợ đầy đủ cho React Hook.
- Khả năng truy cập: cải thiện khả năng truy cập bằng cách thêm các accessibilityValue, các props bị thiếu trên
Touchables, sự kiệnonSlidingComplete, thay đổi role mặc định củaSwitchtừ "button" sang "switch".
Các Breaking Changes
- Xóa PropTypes:
propTypesđã bị loại bỏ ra khỏi React Native Core nhằm giảm kích thước của phần core, các hệ thống static type systems sẽ ưu tiên kiểm tra tại thời điểm compile ứng dụng thay vì runtime. - Xóa
accessibilityStates: thuộc tính đã bị deprecatedaccessibilityStatesvà thay bằng thuộc tínhaccessibilityStatemới - mà theo Facebook, nó sẽ phong phú hơn về mặt ngữ nghĩa để các component mô tả thông tin state của chúng với các dịch vụ trợ năng (accessibility services). - Thay đổi
TextInput: proponTextInputtrên componentTextInputđã bị xóa bởi chúng không được sử dụng phổ biến, không tuân thủ chuẩn W3C cũng như khó triển khai trên Fabric. Họ cũng xóa bỏ một số prop chưa được thể hiện trên tài liệu chính thức nhưinputViewhayselectionState.
Các phần bị deprecated
AccessibilityInfo.fetchđã bị deprecated, tuy nhiên ở phiên bản này họ chỉ thêm một cảnh báo.- Thiết lập
useNativeDriverhiện giờ là cần thiết để hỗ trợ chuyển đổi mặc định trong tương lai. refcủa componentAnimatedđã trở thành thành phần nội bộ vàgetNodeđã bị deprecated.
Bài viết đến đây là kết thúc. Cám ơn các bạn đã theo dõi.
Hẹn gặp lại các bạn trong các bài viết tiếp theo.