Thiết lập default upstream cho git
Cách bỏ qua câu lệnh --set-upstream quen thuộc cho các con lười

Khi bạn vừa tạo mới một branch và push nó lên git, có thể bạn sẽ gặp phải lỗi này:
fatal: The current branch my-new-branch has no upstream branch.
To push the current branch and set the remote as upstream, use
git push --set-upstream origin my-new-branchLúc này bạn chỉ đơn giản là chạy lại lệnh --set-upstream mà git gợi ý cho bạn, nhưng làm riết nó cũng mệt vl ra ấy chứ :(
Cũng may là git từ phiên bản 2.37 trở lên đã hỗ trợ một config mới giúp chúng ta làm điều này một cách tự động.
Đầu tiên, bạn cần kiểm tra git version của mình xem có support feature này hay không.
git --version Rồi tiêu, version của mình là 2.24.3 - bản mặc định khi cài MacOS của Apple. Quá cùi bắp :(
Mình sẽ cài bản mới theo hướng dẫn từ trang chủ https://git-scm.com/downoad/mac.
brew install gitSau đó bạn tắt cửa sổ terminal đi, rồi mở lại cửa sổ mới. Tiếp tục kiểm tra git version.
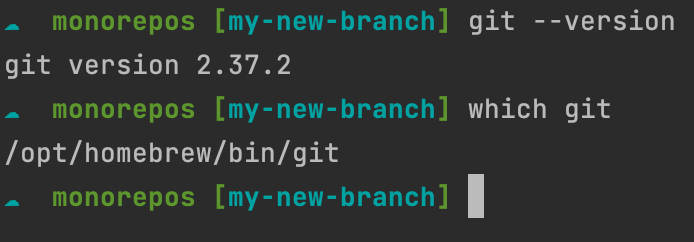
git --version
Rồi ngon luôn. Giờ nó đã lên phiên bản mới nhất 2.37.2 :D
Cuối cùng, chỉ cần cấu hình lại git bằng câu lệnh hết sức đơn giản sau đây:
git config --global push.autoSetupRemote trueTừ bây giờ, khi bạn thực hiện push code lần đầu lên branch mới, git sẽ tự động thiết lập upstream mặc định :D đỡ cực hơn nhiều phải không nào :D
Bài viết tới đây là hết, cám ơn các bạn đã theo dõi. Hẹn gặp lại trong các bài viết sau nhé.






















