Laravel và mẫu thiết kế HMVC
HMVC là một biến thể được đản sinh từ mô hình MVC truyền thống, bằng cách chia nhỏ mã nguồn thành các cụm MVC nhỏ hơn (tên tiếng Anh của cụm này là MVC triads) đảm nhận các tác vụ riêng biệt, từ đó giải quyết các vấn đề về khả năng mở rộng để có thể đáp ứng được tốc độ phát triển mà không phải thay đổi kiến trúc chính của hệ thống.
Thiết kế kiến trúc cho ứng dụng quy mô lớn với Laravel

Là một lập trình viên, hầu như trong chúng ta không ai là không biết về mô hình MVC. Đây cũng là một mô hình được áp dụng trong hầu hết các ứng dụng web. Các framework PHP phổ biến hiện nay đều đang áp dụng mô hình này.
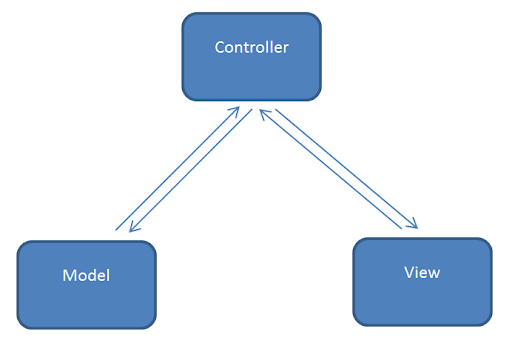
MVC là từ viết tắt của "Model View Controller". Nói một cách đơn giản hơn, nó là mô hình phân bố workflow của ứng dụng thành ba phần có nhiệm vụ riêng biệt và tách rời với những phần còn lại.
- Model: là nơi chứa những nghiệp vụ tương tác với dữ liệu hoặc hệ quản trị cơ sở dữ liệu (MySQL, SQL Server… ); nó sẽ bao gồm các lớp xử lý nghiệp vụ như kết nối database, truy vấn - thêm – xóa – sửa dữ liệu…
- View: là nơi chứa những giao diện mà người dùng có thể nhìn thấy và thao tác, như các button, form, menu, hình ảnh… Nó đảm nhận nhiệm vụ hiển thị dữ liệu và giúp người dùng tương tác với hệ thống thông qua Controller.
- Controller: là nơi tiếp nhận những yêu cầu xử lý được gửi từ người dùng, nó sẽ gồm các lớp hoặc hàm xử lý business logic giúp lấy hoặc gửi các dữ liệu cần thiết qua các lớp Model và hiển thị dữ liệu đó ra cho người dùng nhờ lớp View.

Sự tương tác giữa các thành phần:
- Controller tương tác qua lại với View và Model.
- View và Model không tương tác trực tiếp với nhau mà chỉ thông qua Controller.
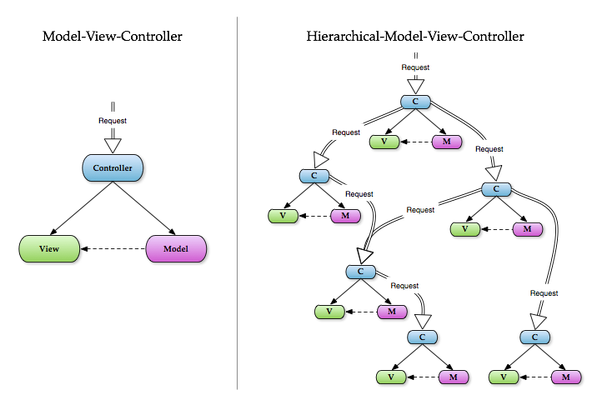
Vậy thì HMVC là cái quỷ gì?
HMVC (Hierarchical Model – View – Controller) là một biến thể được đản sinh từ mô hình MVC (Model – View – Controller) truyền thống, bằng cách chia nhỏ mã nguồn thành các cụm MVC nhỏ hơn (tên tiếng Anh của cụm này là MVC triads) đảm nhận các tác vụ riêng biệt, từ đó giải quyết các vấn đề về khả năng mở rộng để có thể đáp ứng được tốc độ phát triển mà không phải thay đổi kiến trúc chính của hệ thống.
Có một lợi ích to lớn của HMVC đó chính là widget hóa các cấu trúc nội dung khi mà điều này chưa được giải quyết triệt để ở mô hình MVC truyền thống. Thực ra bạn hoàn toàn có thể tạo nên các widgets của riêng mình với sự hỗ trợ từ Laravel thông qua View Composer, nhưng nó khá là khó quản lí khi dự án phát triển ngày một lớn dần.
Việc mô đun hóa làm giảm tối đa sự phụ thuộc lẫn nhau giữa các thành phần của ứng dụng, code trở nên sạch sẽ và rõ ràng, từ đó đem lại khả năng tái sử dụng tuyệt vời và việc bảo trì trở nên dễ dàng hơn so với MVC truyền thống.

Bạn cũng có thể tham khảo thêm về một ví dụ đơn giản với kiến trúc HMVC trên nền tảng Laravel trong phần 1 của series https://duypt.dev/laravel-va-giai-phap-kien-truc-cho-ung-dung-quy-mo-lon-OznaNm1d94.html.
Một số packages hỗ trợ triển khai HMVC trên Laravel
- Laravel Modules (khuyên dùng nếu bạn muốn sử dụng package ngoài)
- Caffeinated Modules
- Laravel 5 Modules
Tổng kết
Kết thúc bài viết, bạn chắc hẳn đã có những nhận định riêng cho mình về hai kiến trúc MVC và HMVC.
Bài viết sau mình sẽ hướng dẫn các bạn xây dựng một ứng dụng HMVC trên nền tảng Laravel step by step. Bạn cũng có thể sử dụng các package ngoài nhưng mình nghĩ việc tự xây dựng nên một kiến trúc từ đầu đến cuối sẽ giúp ích rất nhiều cho bạn. Tin mình đi :D






















