Các design pattern cần biết khi làm việc với NestJS - phần 2
Một số design patterns chính đang được sử dụng bởi NestJS mà bạn cần nắm rõ để làm việc với NestJS hiệu quả hơn.
Thiết kế kiến trúc Test - Driven Development (TDD) cho dự án với NestJS

IoC (Inversion of Controls)
IoC - dịch nôm na là đảo ngược điều khiển. Bạn cần nhớ rõ IoC không phải là một DP - nó là một nguyên lý, một nguyên tắc thiết kế trong công nghệ phần mềm nói chung.
IoC khuyến nghị việc đảo ngược các nguyên tắc controls thông thường trong OOP (lập trình hướng đối tượng), từ đó giúp giảm thiểu độ phụ thuộc lẫn nhau giữa các thành phần của ứng dụng.
Ví dụ: một service CatService có các controls đại diện cho nhiệm vụ của nó - bao gồm nhiệm vụ chính và phụ.
- Nhiệm vụ chính: CRUD các đối tượng
Cat. - Nhiệm vụ phụ:
- Kiểm soát luồng ứng dụng liên quan (ví dụ như sau khi Cat bị xóa thì sẽ có những ảnh hưởng gì)
- Khởi tạo các object liên quan để service có thể khởi chạy (ví dụ như kêt nối database,...)
- ...
Bạn cần nhớ một nguyên tắc khác trong lập trình phần mềm - SRP (Single Responsibility Principle) - hay nguyên tắc đơn nhiệm. Các nhiệm vụ ngoài nhiệm vụ chính sẽ làm chúng ta vi phạm nguyên tắc này. Điều đó sẽ gây ra sự rối rắm trong kiến trúc, cũng như khó khăn trong khâu bảo trì, thêm mới tính năng.
Dependency Inversion Principle (DIP)
DIP - nguyên lý đảo ngược thành phần phụ thuộc - là một phần trong IoC - nó tập trung vào việc giảm sự phụ thuộc lẫn nhau giữa các class.
Modules cấp cao là những modules phụ thuộc vào các modules khác.
- Các modules cấp cao không nên phụ thuộc vào các module cấp thấp. Nếu có sự phụ thuộc lẫn nhau, bạn nên tạo ra một Abstraction nằm giữa chúng.
- Abstraction không nên phụ thuộc vào các tính năng details. Các tính năng details cần phụ thuộc vào Abstraction.
class RepositoryFactory {
static getCatRepository(): CatRepository {
return new CatRepository()
}
}
class CatRepository {
public getCatName(id: number | string): string {
return 'Mina' // we should get it from Database in real world
}
}
class CatBusinessLogic {
protected readonly dataAccess: CatRepository
constructor() {
this.dataAccess = RepositoryFactory.getCatRepository()
}
getCatName(id: number | string): string {
return this.dataAccess.getCatName(id)
}
}
Trong ví dụ trên, chúng ta sử dụng Factory Pattern để triển khai IoC. Tuy nhiên, class CatService lại sử dụng class CatRepository cụ thể. Mặc dù chúng ta đã sử dụng Factory để đẩy việc khởi tạo class sang một nơi khác, class CatService và CatRepository vẫn kết hợp chặt chẽ với nhau.
CatService phụ thuộc vào CatRepository, do đó CatBusinessLogic là module cấp cao. Cách triển khai ở trên vi phạm quy tắc thứ nhất của DIP. Thay vào đó, chúng ta cần triển khai một Abstraction giữa chúng.
Abstraction (tính trừu tượng) và Encapsulation (tính đóng gói) là một trong những quy tắc quan trọng trong OOP. Nếu bạn nào chưa nắm rõ OOP là gì thì có thể tham khảo trên mạng nhé, mình sẽ không đem nó vào phần này.
Ở đây mình sẽ khai báo một abstract class (bạn cũng có thể sử dụng interface nếu muốn).
abstract class AbstractCatRepository {
abstract getCatName(id: number | string): string;
}Lúc này, CatRepository sẽ extends từ AbstractCatRepository, và RepositoryFactory cũng trả về AbstractCatRepository.
class RepositoryFactory {
static getCatRepository(): AbstractCatRepository {
return new CatRepository()
}
}
class CatRepository extends AbstractCatRepository {
...
}
class CatBusinessLogic {
protected readonly dataAccess: AbstractCatRepository
...
}Lúc này, chúng ta đã loại bỏ sự phụ thuộc lẫn nhau giữa CatRepository và CatBusinessLogic. Chúng chỉ có một mối quan hệ mờ nhạt với nhau thông qua một lớp abstract.
Vì không còn phụ thuộc lẫn nhau nên nó giúp chúng ta dễ dàng thay đổi data source mà không phải sửa code quá nhiều. Hôm nay bạn dùng MySQL, mai bạn có thể chuyển sang MongoDB. Rảnh nữa thì ngày mốt bạn xài Firebase...
Mỗi lần cần thay đổi data source, bạn chỉ cần tạo thêm các class tương ứng, rồi cập nhật lại Factory là xong ^_^.
Dependency Injection
DI - (Dependency Injection) là một DP được sử dụng để triển khai IoC. Nó chuyển việc khởi tạo các thành phần liên quan (Service) ra bên ngoài phạm vi đối tượng cần khởi tạo (Client), sau đó cung cấp chúng cho Client.
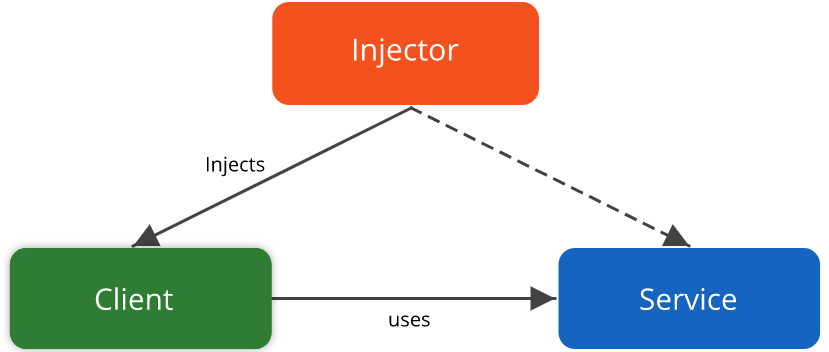
Mô hình DI phân các đối tượng làm 3 loại như sau:
- Client (hay dependent class - lớp phụ thuộc) - là các class phụ thuộc vào
Service. - Service (hay dependency) - là các class cung cấp
ServicechoClient. - Injector - là nơi chịu trách nhiệm xử lý và truyền (inject) các
ServicevàoClient.

Theo như bạn có thể thấy, Injector sẽ tạo ra các instances của Service, sau đó inject các instances này vào Client. Theo đó, nó loại bỏ các controls không cần thiết (ở đây là việc khởi tạo các Service liên quan) ra khỏi Client.
Đây là một thành phần cực kỳ quan trọng trong SOLID principle. DI đảm bảo nguyên tắc đơn nhiệm (SRP) trong lập trình phần mềm.
Có một số cách để Injector inject Service vào cho Client.
- Constructor injection
- Property injection
- Method injection
Mình sẽ làm ví dụ về constructor injection (thông qua constructor của Client) thôi nhé ^_^
Theo ví dụ phía trên, mình sẽ sửa lại như sau:
class CatBusinessLogic {
constructor(private readonly dataAccess: AbstractCatRepository) {
}
getCatName(id: number | string): string {
return this.dataAccess.getCatName(id)
}
}Sau đó thêm vào một Service như sau
class CatService {
private readonly catBusinessLogic: CatBusinessLogic
constructor() {
this.catBusinessLogic = new CatBusinessLogic(
RepositoryFactory.getCatRepository()
)
}
getCatName(id: number | string): string {
return this.catBusinessLogic.getCatName(id)
}
}Một số điểm đáng chú ý:
CatServicekhởi tạo và inject instanceCatRepositoryvàoCatBusinessLogicthông qua Factory.CatBusinessLogickhông cần phải khởi tạo instance củaCatRepositoryqua Factory nữa.- Dựa theo đó, mối liên kết trực tiếp giữa
CatBusinessLogicvàCatRepositorythông qua Factory đã bị loại bỏ hoàn toàn.
Tuy nhiên, việc đẻ thêm một class CatService cũng như khởi tạo instance CatBusinessLogic trông lại khá stupid? CatService lại bị phụ thuộc vào CatBusinessLogic =)))
Đây là lúc bạn cần đến một thứ khác - IoC Container.
IoC Container - (DI Container)
IoC Container khởi tạo một instance của Client, đồng thời inject toàn bộ Service vào Client một cách tự động thông qua constructor, property hoặc method trong quá trình khởi chạy.
IoC Container thực hiện DI một cách tự động, nhờ đó chúng ta không cần phải tạo và quản lý các đối tượng một cách thủ công.
Các thành phần cơ bản của IoC Container
- Register: bạn cần hướng dẫn cho IoC Container cách khởi tạo các
Service(dependency) cụ thể. Lúc này, IoC Container sẽ biết cách xử lý khi gặp cácServicenày thông qua type mapping (hoặc token). - Resolve: IoC Container sẽ dựa vào các thông tin mà bạn Register để khởi tạo các instances tương ứng với từng type được chỉ định, sau đó inject chúng vào
Client. - Disgose: Hầu hết các IoC Container đều có các phương thức riêng để xử lý vòng đời (lifecycle) của
Service, và loại bỏ chúng khi cần thiết.
Kết
Phần này mình chỉ giới thiệu đơn giản về concept của IoC Container cũng như DI. Phần sau mình sẽ nói chi tiết hơn về cách mà NestJS triển khai DI vào ứng dụng.